Bootstrap este unul dintre cele mai populare framework-uri front-end utilizate pentru dezvoltarea de site-uri web și magazine online, oferind un set de componente CSS, JavaScript și HTML care facilitează crearea de pagini web adaptate pentru mobil. Ultima versiune, Bootstrap 5, vine cu numeroase funcții noi și îmbunătățiri față de predecesorul său, Bootstrap v4.
În acest articol vom discuta despre câteva dintre caracteristicile cheie ale Bootstrap v5 care te pot ajuta să creezi o interfață grafică mai bună. Bootstrap este o unealtă utilă pentru construirea rapidă a site-urilor web și a paginilor cu o interfață de utilizator îmbunătățită, eliminând nevoia de a scrie coduri CSS inutile. În plus, interfața dezvoltată prin Bootstrap este mai receptivă și mai ușor de utilizat.
Iată câteva motive pentru care îți recomandăm să folosești Bootstrap 5:
Bootstrap 5 elimină dependența de jQuery
La momentul lansării inițiale în 2010 jQuery era framework-ul dominant și a servit ca bază pentru Bootstrap. Cu toate acestea, unii dezvoltatori nu au apreciat dependența forțată de jQuery și au preferat să folosească Bootstrap împreună cu framework-uri mai moderne, precum Vue.js și React.
În Bootstrap 5 a fost eliminata dependența de jQuery, făcându-l mai ușor de utilizat cu diferite framework-uri. Cu toate acestea, unele componente, cum ar fi meniurile si slider-urile, încă necesită Poppers și modulul său JavaScript. Dacă proiectul tău necesită jQuery, îl poți adăuga în continuare, dar nu mai este necesar pentru ca Bootstrap 5 să funcționeze în mod corespunzător.
Paletă de culori îmbunătățită
Bootstrap 5 oferă o paletă de culori extinsă. Spre deosebire de alte framework-uri, Bootstrap 5 oferă dezvoltatorilor o gamă largă de nuanțe. Cu peste 100 de opțiuni de culori din care să aleagă, dezvoltatorii au mai multă flexibilitate în personalizarea aspectului proiectelor lor fără a fi nevoie să facă modificări semnificative în codul de bază.
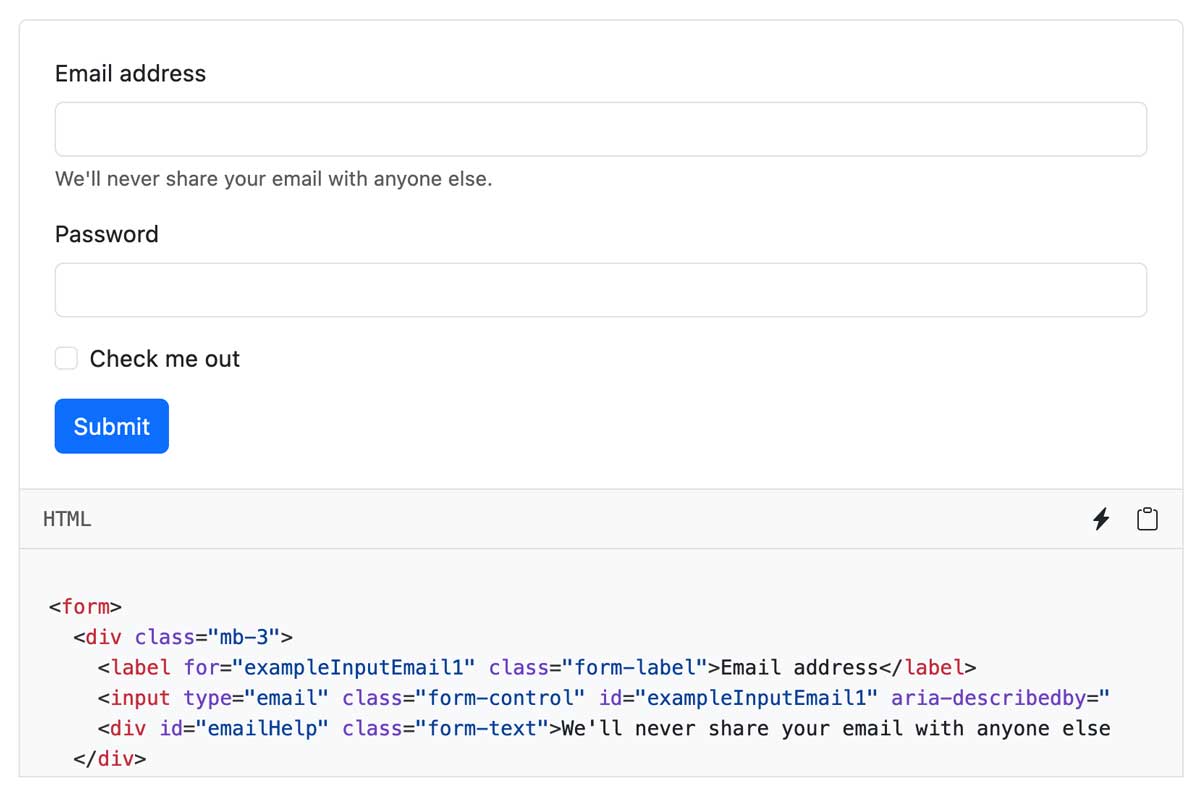
Controalele de formular imbunatatite „Form controls”
Bootstrap 5 a actualizat controalele de formular, oferind o experiență mai simplă și mai consistentă pentru utilizatori. Spre deosebire de Bootstrap 4, nu mai este nevoie de clase personalizate pentru a stiliza controalele de formular. În Bootstrap 5, butoanele radio și casetele de selectare sunt incluse implicit.

Performanță mai bună
Bootstrap 5 utilizează mai puțin cod CSS și JavaScript decât versiunea anterioară, ceea ce duce la o performanță mai bună a site-ului web.
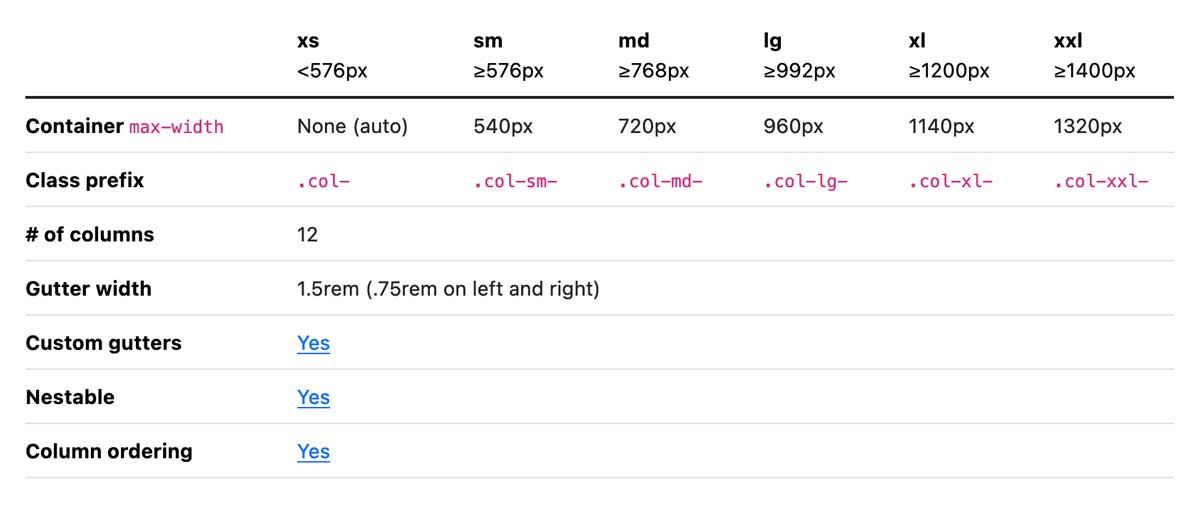
Sistem grid actualizat
Sistemul grid din Bootstrap 5 a fost actualizat pentru a fi mai flexibil și personalizabil. Acum puteți defini breakpoint-uri personalizate în grid și ajusta numărul de coloane pe rând pentru a se potrivi nevoilor de design. Bootstrap 5 include șase breakpoint-uri implicite, pentru a construi un website responsiv. Aceste breakpoint-uri pot fi personalizate dacă direct in fișierele Sass sursă:
X-Small, Small, Medium, Large, Extra large, Extra extra large

Module JavaScript actualizate
În Bootstrap 5, modulele JavaScript au fost actualizate pentru a fi mai modulare. Aceasta înseamnă că paginile web se încarcă mai rapid și utilizatorii au o experiență mai bună.
Dimensiuni Font-uri responsive (RFS)
Bootstrap 5 oferă o funcție de mărime a fontului care ajustează dimensiunile în funcție de dimensiunea viewport-ului. Această funcție elimină nevoia de a scrie media querry-uri complexe și de a ajusta manual dimensiunile fontului pentru diferite dimensiuni ale ecranului, facilitând crearea de design responsive.
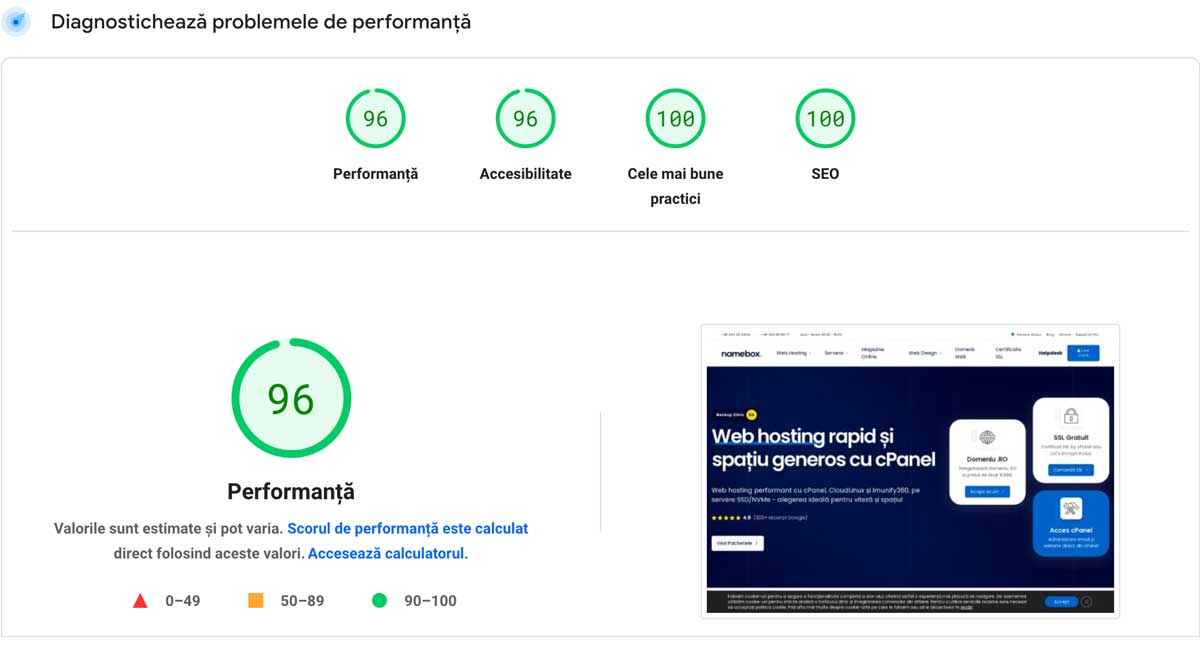
Website-ul NAMEBOX.RO este construit utilizând Bootstrap 5, ceea ce explică scorul ridicat de performanță în Google Page Insight și GtMetrix.

Vizitați https://getbootstrap.com/ și începeți să construiți site-uri web rapide și responsive.